[티스토리] 썸네일 정사각형으로 만드는 방법(feat.Odyssey 오디세이 스킨)

※ 해당 방법은 티스토리 스킨에 따라 다릅니다. 이 방법은 오디세이 스킨(Odyssey)만 해당됩니다.
참고로 티스토리 오디세이 스킨(Odyssey)은 2020년 9월 9일 출시된 기본 스킨입니다.
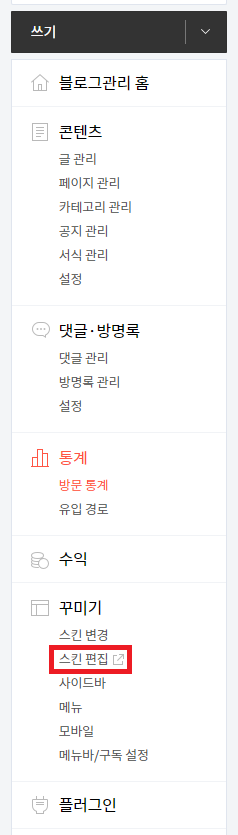
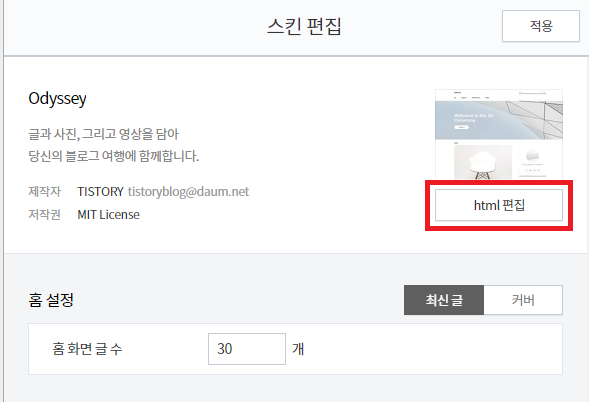
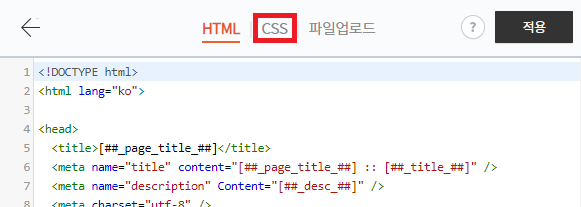
자, 그럼 티스토리 블로그 관리 -> 꾸미기에서 스킨 편집 -> html 편집 -> CSS




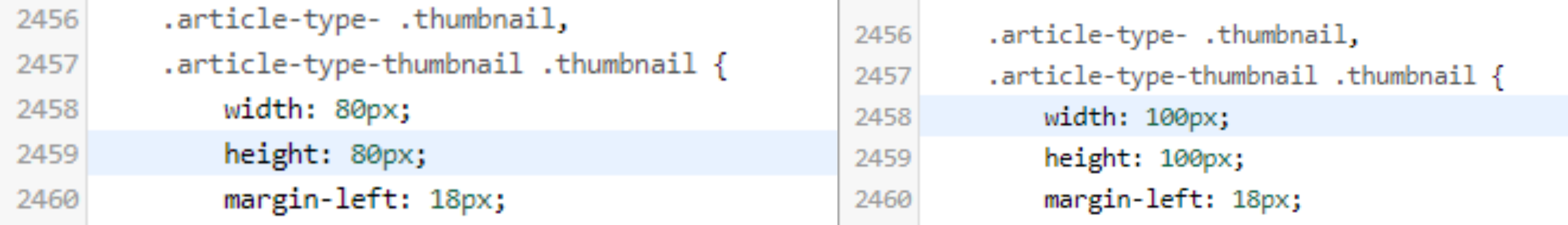
1. css에서 2458, 2459줄을 80px -> 100px로 변경

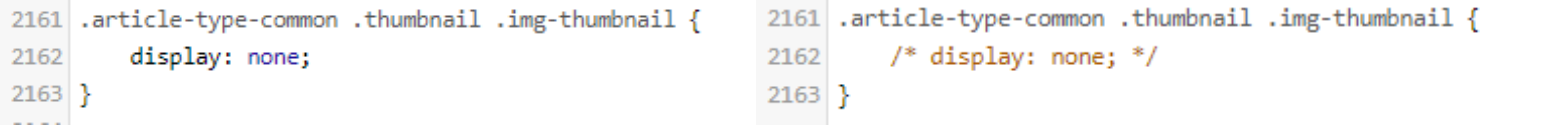
2. css에서 2162줄을 display: none; -> /* display: none; */ 추가하여 변경(주석처리)
앞뒤로 /* display: none; */ 주석 처리 (글자 색깔이 주황색으로 바뀜)

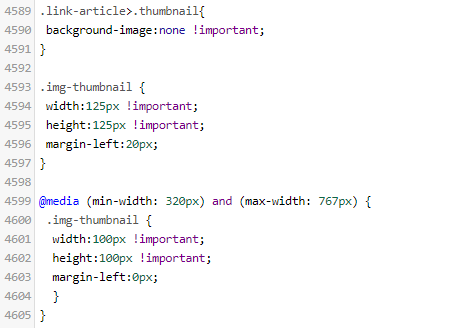
3. css의 제일 마지막 줄에 다음 코드를 복사 붙여 넣는다.
.link-article>.thumbnail{
background-image:none !important;
}
.img-thumbnail {
width:125px !important;
height:125px !important;
margin-left:20px;
}
@media (min-width: 320px) and (max-width: 767px) {
.img-thumbnail {
width:100px !important;
height:100px !important;
margin-left:0px;
}
}

저에게도 소중한 시간을 내서 작성한 포스팅입니다.
조금이라도 정보가 도움이 되셨다면 공감 부탁드립니다.
공감은 포스팅에 큰 힘이 됩니다.
'블로그' 카테고리의 다른 글
| [티스토리] 애드센스 자동 광고 설정하기 (0) | 2021.05.03 |
|---|---|
| [티스토리] HTML에 주석 삽입하기 (0) | 2021.05.03 |
| 네이버 웹 마스터 도구 사이트의 수집 현황을 점검해 주세요 - 해결방법 (1) | 2021.04.17 |
| [블로그] 티스토리 줌(ZUM) 검색 노출(유입) 시키기 (1) | 2021.04.15 |
| [블로그] 티스토리 구글(Google) 검색 노출시키기 (검색등록) 사이트 맵 및 rss 제출 (0) | 2021.04.13 |
| [블로그] 티스토리 빙(bing)검색 노출(등록) 시키기 (사이트맵, rss 제출) (1) | 2021.04.12 |
| [블로그] 티스토리 네이버 검색에 노출(유입)시키는 방법 (4) | 2021.04.10 |
| [티스토리] 블로그 파비콘(Favicon) 만들기 (0) | 2021.03.24 |






