[블로그] '새로운 모바일 사용 편의성 문제가 발견됨' 오류를 해결해보자 - 구글 서치 콘솔
티스토리 블로그를 운영하다 보면 아무것도 하지 않았는데, 뜬금없이 문제가 있다는 메일을 받곤 합니다.
글쓰기도 바쁜데 만지지도 않은 오류라고 뜨면 또 뭔가 하고 해결해야 되는 상황이 벌어지는데 이번 오류는
'새로운 모바일 사용 편의성 문제가 발견됨'이라는 오류에 대해 알아보겠습니다.
2021.08.07 - [블로그] - [티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기
[티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기
[티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기 우연히 하루 1000달러(?!)씩 벌고 있는 와중에 더 떼돈을 벌어볼까 하고 티스토리를 둘러보던 중 본문 중간(에디터) 광고가 꺼져있는
addplus.tistory.com
2021.06.14 - [블로그] - [블로그] 내 블로그가 검색엔진 최적화(SEO)가 잘 적용되었는지 확인하는 방법
[블로그] 내 블로그가 검색엔진 최적화(SEO)가 잘 적용되었는지 확인하는 방법
[블로그] 내 블로그가 검색엔진 최적화(SEO)가 잘 적용되었는지 확인하는 방법 [블로그] 티스토리 빙(bing) 검색 노출(등록) 시키기 (사이트맵, rss 제출) (tistory.com) [블로그] 티스토리 빙(bing)검
addplus.tistory.com
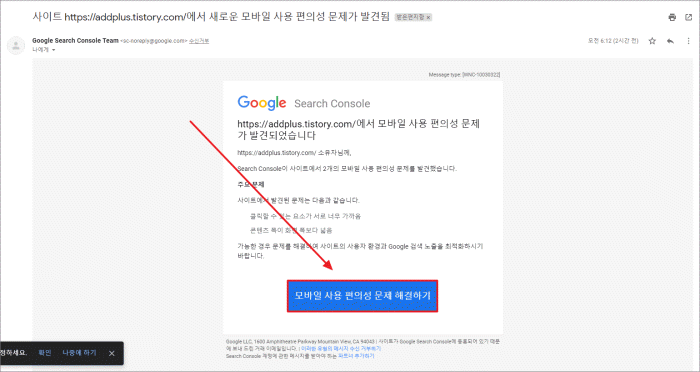
1. 구글 메일 -> 모바일 사용 편의성 문제 해결하기
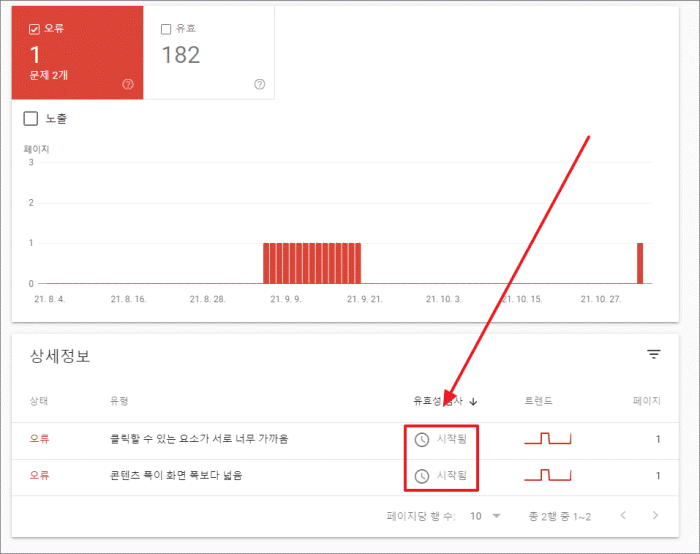
• 구글이 제시하는 주요 문제는 다음과 같습니다.
- 클릭할 수 있는 요소가 서로 너무 가까움
- 콘텐츠 폭이 화면 폭보다 넓음

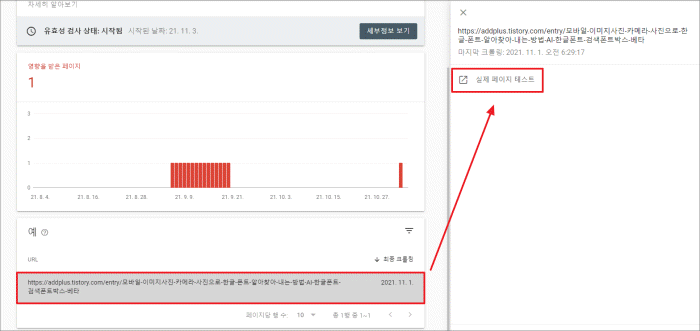
2. 상세 정보 오류 선택
- 저 같은 경우 오류 1개의 문제가 2개라고 확인됩니다.
- 필수 : 해당 URL에 페이지에서 수정할 것이 있는지 먼저 확인하시고, 수정할 건 수정해주셔야 됩니다.

3. '예'에 표시되는 URL 선택 -> 실제 페이지 테스트
- 상세정보에 표시되는 2가지 문제 모두 다음과 같은 방법으로 실행하시면 됩니다.

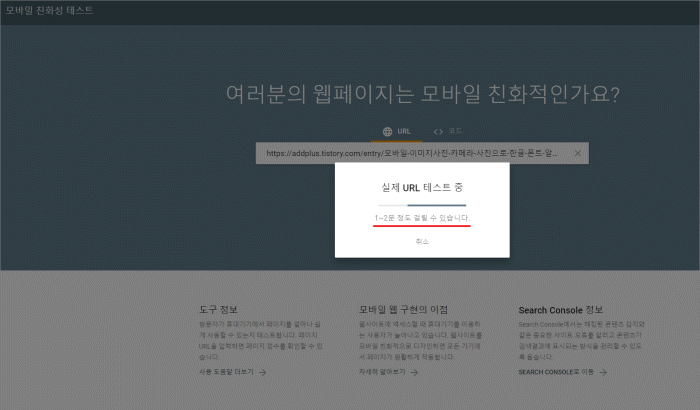
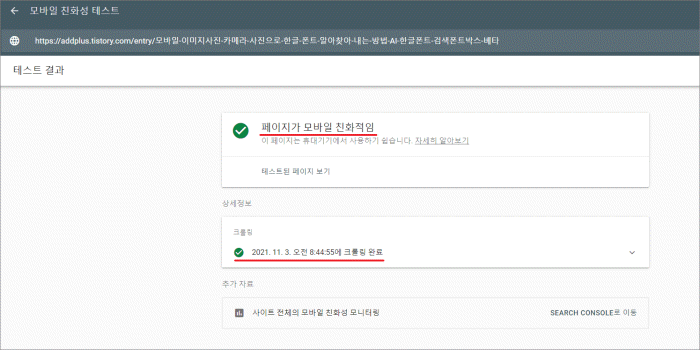
4. 모바일 친화성 테스트 -> 실제 URL 테스트 중 -> 테스트 결과 확인
- 테스트 결과에서 '페이지가 모바일 친화적임'으로 확인
- 상세정보에 크롤링 완료라고 확인


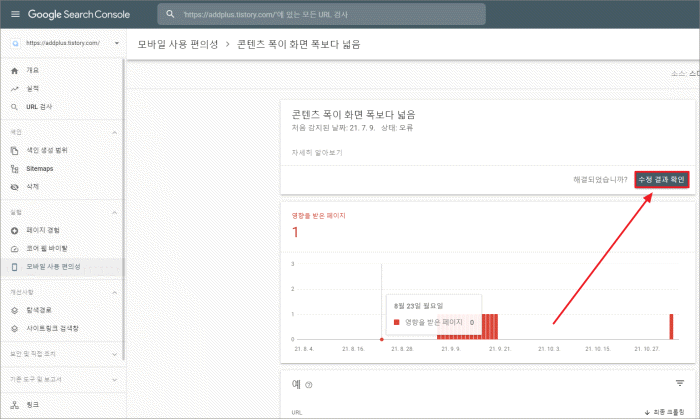
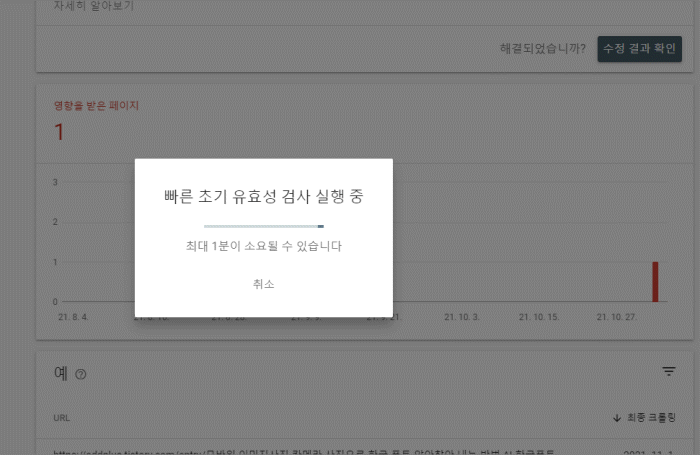
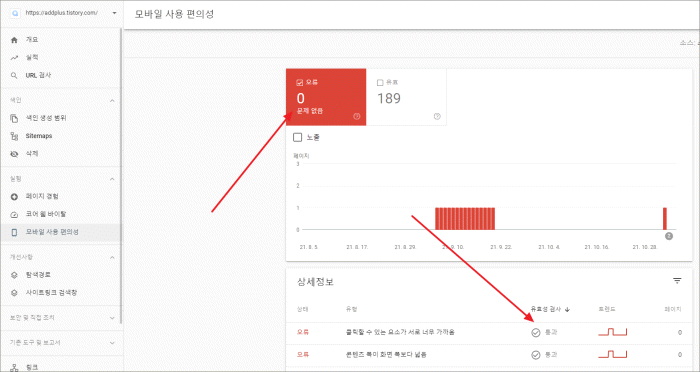
5. 모바일 사용 편의성 -> 수정 결과 확인
- 마찬가지로 2가지 문제 모두 같은 방법으로 실행해줍니다.


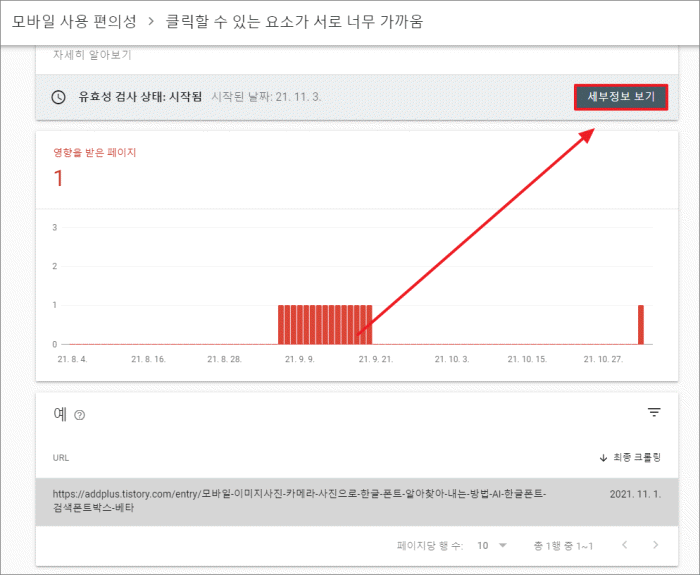
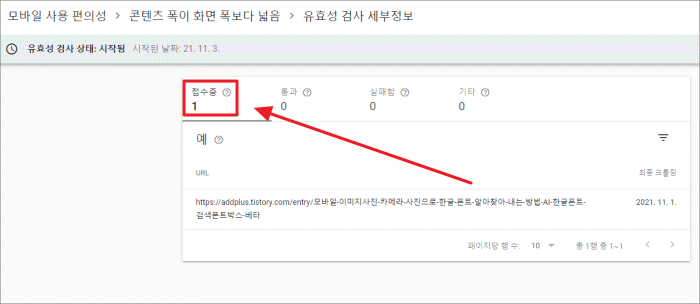
6. 세부 정보 보기
- '접수 중'에서 확인되고 '유호성 검사'가 시작됨으로 확인돼야 됨



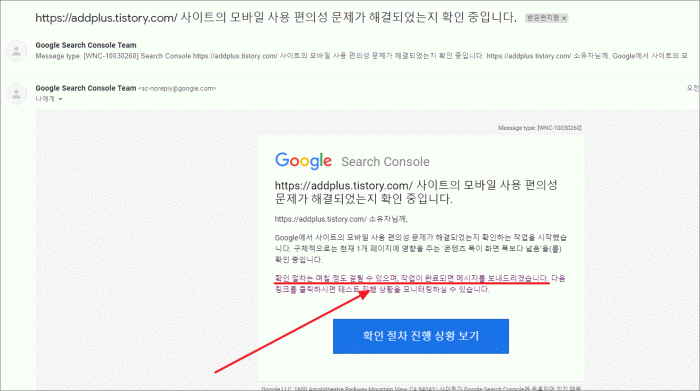
7. 구글 메일에서 '사이트의 모바일 사용 편의성 문제가 해결되었는지 확인 중입니다.'
- 메일에서 확인 절차는 며칠 정도 걸릴 수 있으며, 작업이 완료되면 메시지를 보내드리겠다고 안내합니다. 즉, 이제 해결될 때까지 기다리시면 됩니다.


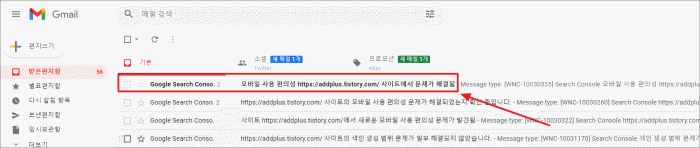
8. 문제 해결
- 메일로 '문제가 해결됨'을 확인하였고, 구글 서치 콘솔에 유효성 검사에서 통과하였습니다.



정보가 마음에 드셨다면 공감 부탁드립니다.(__)
'블로그' 카테고리의 다른 글
| [티스토리] 블로그에 유튜브 동영상 올리는 2가지 방법 - Tistory (0) | 2022.09.09 |
|---|---|
| [블로그] 티스토리 네이버 서치어바이저 소유확인 연장/진행 해결하기 (0) | 2022.07.11 |
| [티스토리] 블로그 마우스 클릭하면 원형 파형/파동 효과 (0) | 2022.05.05 |
| [티스토리] 블로그의 방문자(이탈/클릭) 시각적 데이터 분석 - 핫자르(Hotjar) (0) | 2021.12.16 |
| [애드센스] 광고 크롤러 오류가 있으며, 이 때문에 수익 손실이 발생할 수 있습니다. - 해결하기 (0) | 2021.10.13 |
| [블로그] 티스토리 'itemlistelement’ 입력란이 누락되었습니다' 원인과 해결 방법 (0) | 2021.09.13 |
| [티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기 (0) | 2021.08.07 |
| [블로그] 내 블로그가 검색엔진 최적화(SEO)가 잘 적용되었는지 확인하는 방법 - 빙 웹마스터 도구 (0) | 2021.06.14 |






