[블로그] 티스토리 최적화를 위한 이미지 파일 용량 줄이는 방법 - TinyPNG

TinyPNG – Compress PNG images while preserving transparency
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
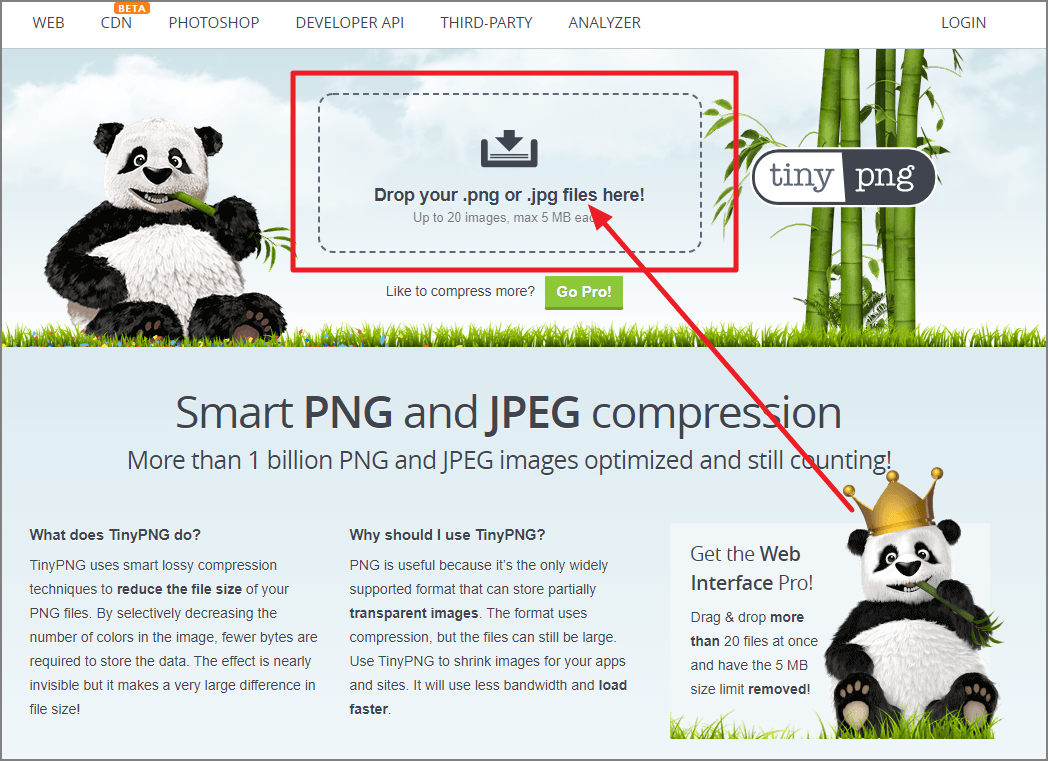
1. TinyPNG 사이트
① 압축할 이미지를 드래그
- JPG, PNG 이미지만 가능

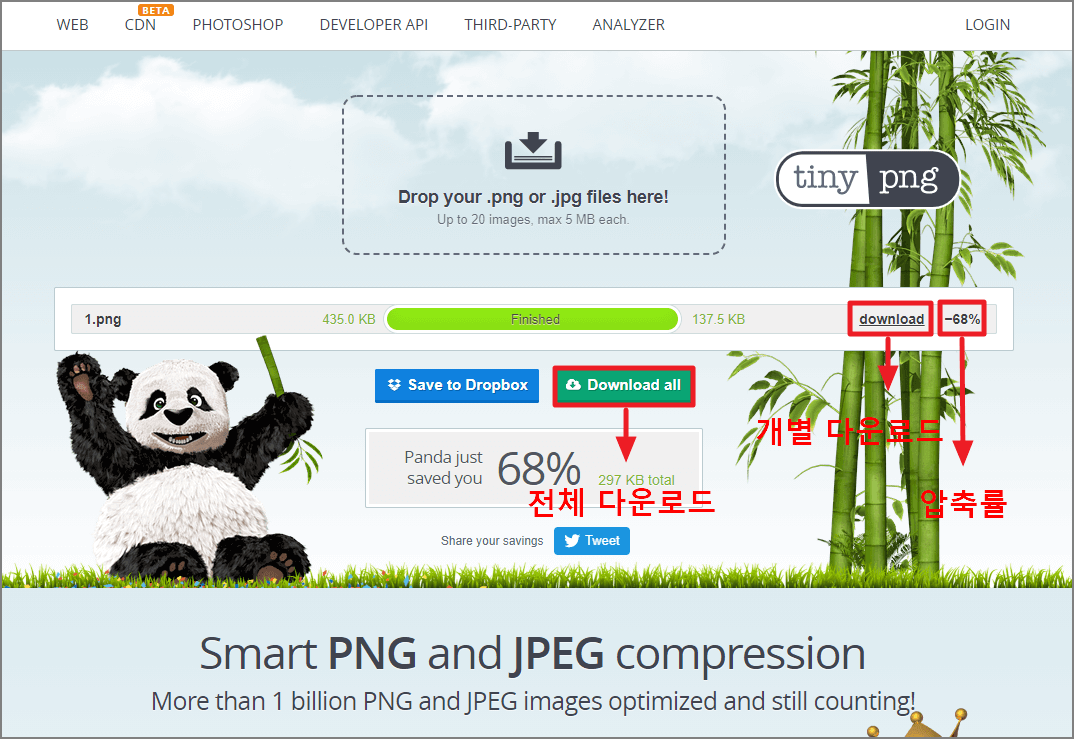
② 압축된 이미지 다운로드
- 각 파일의 용량 사이즈는 5mb 이하만 가능
- 한 번에 20개 이미지까지 용량을 줄이기 가능
- 일괄 다운로드, 개별 다운로드 가능
- 압축률 확인 가능

반응형
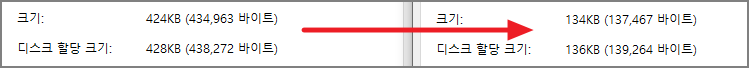
③ 압축 완료
- 압축률은 68% 용량은 424kb에서 134kb로 압축되었습니다.

몇 가지 사이트 가지고 다양한 실험 하였고,
압축률이 안 좋은 사이트는 제외 번거롭게 폴더를 선택해야 되는 사이트는 제외하였습니다.
압축률은 squoosh(스쿼시)가 더 좋았습니다.
다만 이미지는 1개밖에 압축이 안됐으며, squoosh(스쿼시)는 압축률을 조절할 수 있는 기능이 있었습니다.
반면 여러 개의 이미지를 압축해야 된다면 TinyPNG을 추천합니다.
정보가 마음에 드신다면 공감 부탁드립니다.(__)
반응형
'블로그' 카테고리의 다른 글
| [블로그] 티스토리 'itemlistelement’ 입력란이 누락되었습니다' 원인과 해결 방법 (0) | 2021.09.13 |
|---|---|
| [티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기 (0) | 2021.08.07 |
| [블로그] 내 블로그가 검색엔진 최적화(SEO)가 잘 적용되었는지 확인하는 방법 - 빙 웹마스터 도구 (0) | 2021.06.14 |
| [블로그] 빙 Bing 웹마스터 도구 사이트 스캔 문제(오류) 해결하기 (0) | 2021.06.13 |
| [블로그] 티스토리 구글 유입 키워드(경로) 확인하는 방법 - 구글 서치 콘솔 (0) | 2021.05.30 |
| [블로그] 티스토리 다음 - 썸네일(누락) 안 보이는 현상 (0) | 2021.05.27 |
| [블로그] 티스토리 오디세이 스킨 폰트(사이즈) 크기 변경하기 - h1, h2, h3, h4 태그 (0) | 2021.05.26 |
| [블로그] 티스토리 포스팅 본문 폰트(사이즈) 변경하기 (0) | 2021.05.26 |






