[애드센스] 티스토리 사이드바 광고 추가/적용/삽입하기

티스토리 블로그를 운영하는 가장 큰 이유는 수익입니다.
그렇기 때문에 돈 되는 건 다 때려 넣어 봅니다.
그래서 블로그에 사이드바 광고 추가하는 방법에 대해 알아보겠습니다.
(현재 저는 오디세이(Odyssey) 스킨을 쓰고 있으니 참고 바랍니다.)
2021.12.10 - [정보] - 우리은행 크리에이터 우대통장 인터넷 뱅킹 외화 송급받기 하는 방법 - 애드센스 수익
우리은행 크리에이터 우대통장 인터넷 뱅킹 외화 송급받기 하는 방법 - 애드센스 수익
우리은행 크리에이터 우대통장 인터넷 뱅킹 외화 송급받기 하는 방법 - 애드센스 수익 구글 애드센스 수입을 지급받을 때 가장 많이 쓰는 SC제일은행이 뒤통수(!?)를 치고 $100 이상은 수수
addplus.tistory.com
2021.08.07 - [블로그] - [티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기
[티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기
[티스토리] 블로그 본문 중간 광고(에디터) 삽입(설정)하기 우연히 하루 1000달러(?!)씩 벌고 있는 와중에 더 떼돈을 벌어볼까 하고 티스토리를 둘러보던 중 본문 중간(에디터) 광고가 꺼져있는
addplus.tistory.com
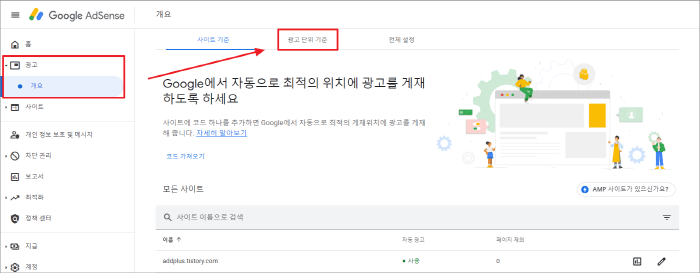
1. 애드센스 광고 -> 개요 -> 광고 단위 기준

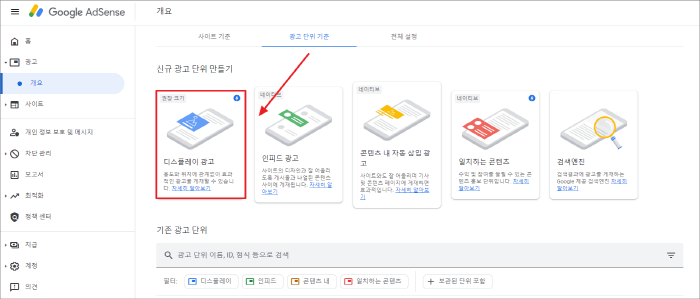
2. 디스플레이 광고

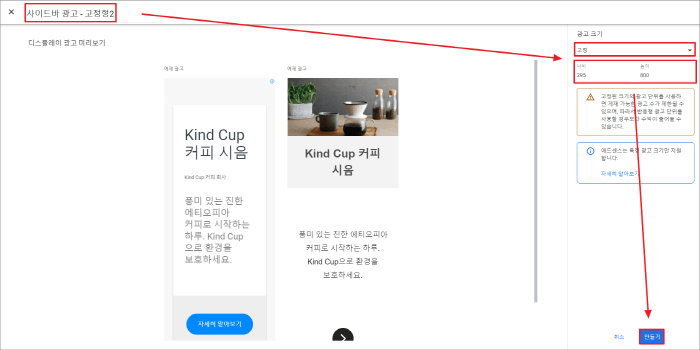
3. 디스플레이 광고 설정
① 광고 이름 -> 광고 크기 (고정) -> 광고 사이즈(대충 넣어보고 원하는 크기로 수정) -> 만들기
- 저는 오디세이 스킨을 쓰고 있으며 크기는 295 x 800으로 하였으며, 미리보기를 통해 확인해보시고 적용 후 다시 크기를 변경하셔도 됩니다.

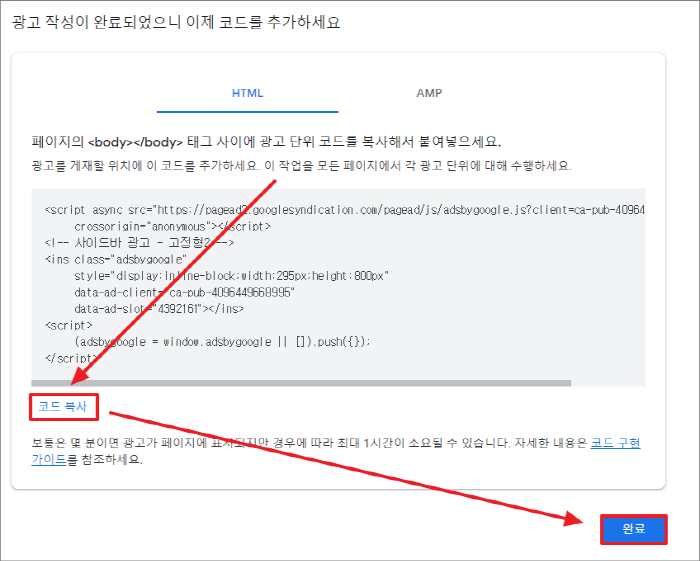
② 코드 복사 -> 완료

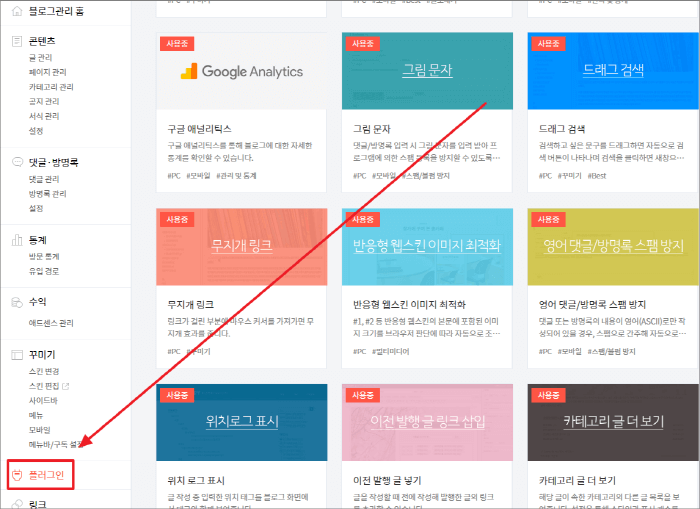
4. 블로그 관리 홈 -> 플로그 인

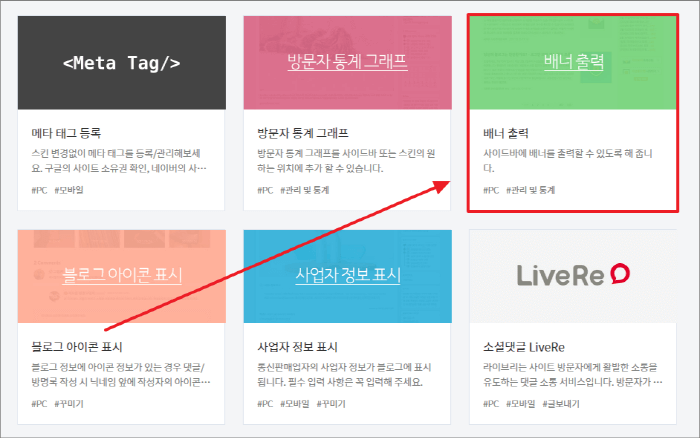
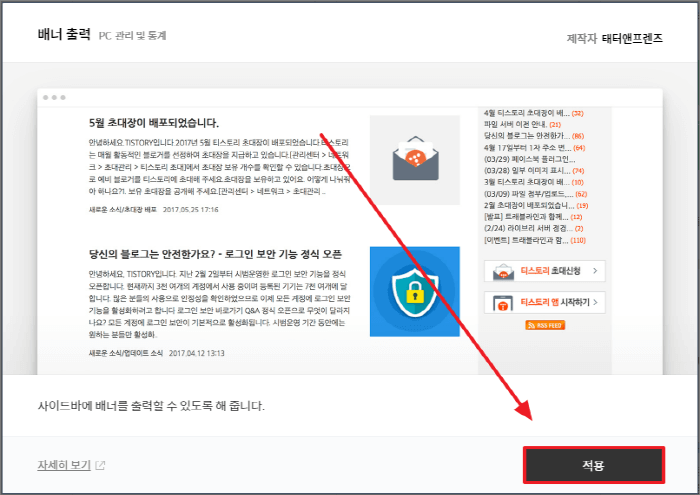
5. 배너 출력 -> 적용


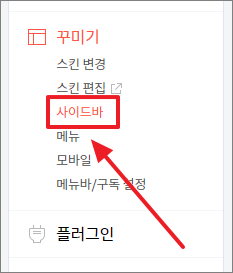
6. 블로그 관리 홈 -> 꾸미기 -> 사이드바

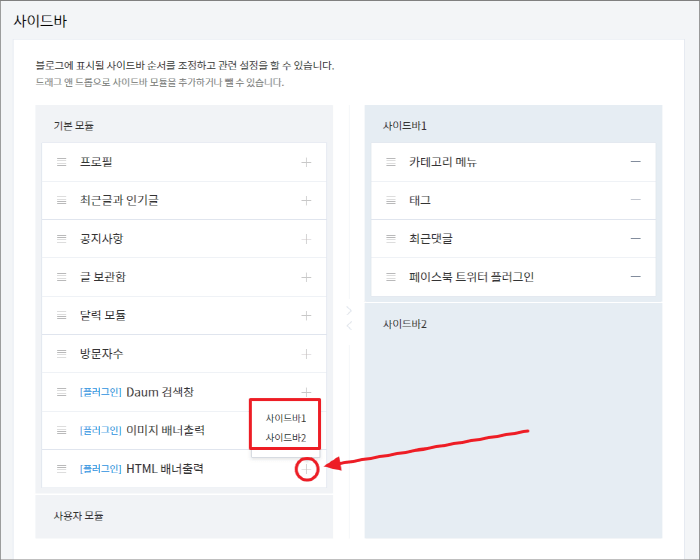
7. 사이드바 추가
- HTML 배너 출력 + 버튼 눌러서 원하는 위치 선택(사이드바 광고가 출력되는 위치)

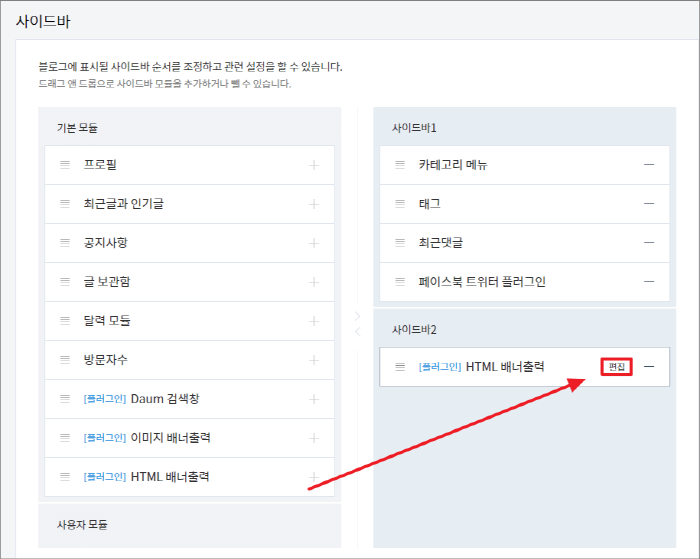
8. HTML 배너 출력 -> 편집

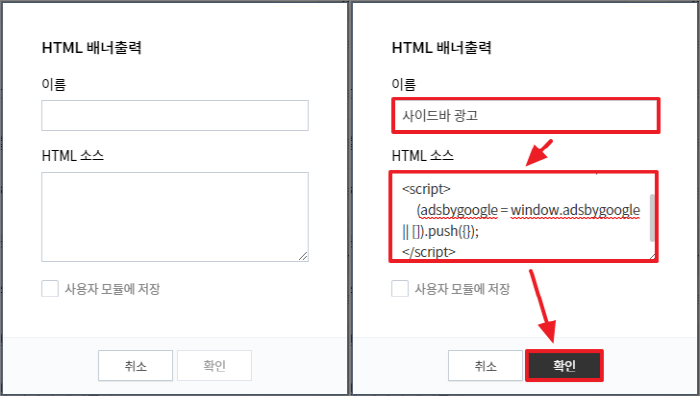
9. HTML 배너 출력 설정
- 이름(원하는 이름), HTML 소스는 코드 복사를 했던 내용 그대로 붙여 넣기


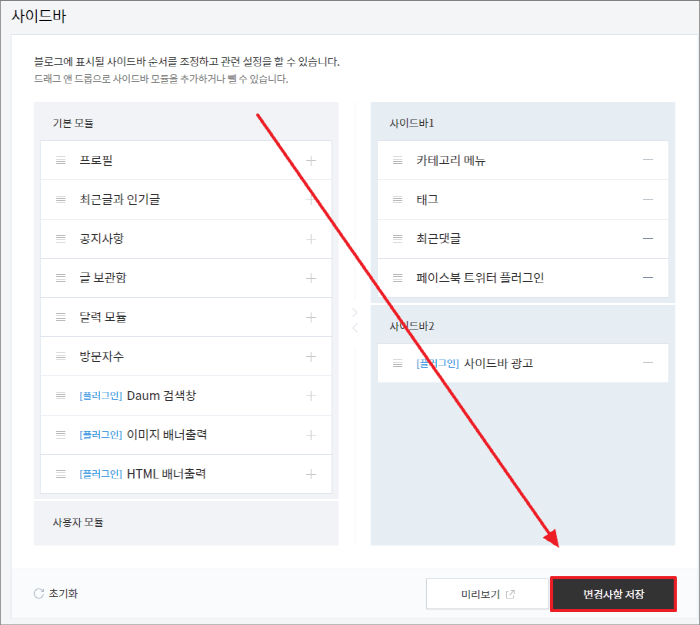
이제 블로그로 돌아가서 배너가 뜨는지 확인해보시기 바랍니다.
혹시라도 안 보이시면 시크릿 창을 띄워서 확인해보니 확인되었습니다.
저에게도 소중한 시간을 내서 작성한 포스팅입니다.
조금이라도 정보가 도움이 되셨다면 공감 부탁드립니다.
공감은 포스팅에 큰 힘이 됩니다.(__)
'애드센스' 카테고리의 다른 글
| [Adsense] 구글 애드센스 광고 크롤러 오류 해결하는 방법 - 호스팅 서버 과부하 (0) | 2022.11.12 |
|---|---|
| [티스토리] 애드센스특정 광고주 URL 주소로 차단을 통한 수익 극대화 - AdSense (0) | 2021.12.09 |
| [애드센스] '일치하는 컨텐츠' 광고 티스토리 적용하기 - Adsense (0) | 2021.08.25 |
| [애드센스] 지급받을 방법 설정하는 방법 - 국내 SWIFT 은행 식별코드(BIC) (0) | 2021.06.26 |
| [애드센스] '주소를 확인하지 않아 지급이 보류 중입니다.' 핀 PIN번호 입력하기 (0) | 2021.06.20 |
| [애드센스] '판매자 정보를 Google sellers.json 파일에 게시' 해결방법 (0) | 2021.05.17 |






