[블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 꾸미기

티스토리 블로그에서 체류시간을 높이기 위해서는 가독성이 좋은 글을 발행해야 방문한 사람이 보기가 편리해야 오래 머물며 내 글이 상단에 노출됩니다.
이 가독성을 높이기 위해서 소제목으로 내용을 구분해줘서 보기도 편하고 읽기도 편리하게 글 써보시기 바랍니다.
조금(?!)의 설명이 필요하니 예시와 함께 설명해보도록 하겠습니다.
2022.09.09 - [블로그] - [티스토리] 블로그에 유튜브 동영상 올리는 2가지 방법 - Tistory
[티스토리] 블로그에 유튜브 동영상 올리는 2가지 방법 - Tistory
[티스토리] 블로그에 유튜브 동영상 올리는 2가지 방법 - Tistory 티스토리 블로그를 포스팅하다 보면 언젠간 한번 정도는 유튜브 동영상을 블로그 안에서 보여주고 싶을 때가 있습니다. 티스토리
addplus.tistory.com
2022.07.10 - [보조 소프트웨어] - [무설치] Webp 파일 변환 (인코딩) 프로그램 (JPEG/GIF/PNG/TIFF) - Romeolight WebPconv
[무설치] Webp 파일 변환 (인코딩) 프로그램 (JPEG/GIF/PNG/TIFF) - Romeolight WebPconv
[무설치] Webp 파일 변환 (인코딩) 프로그램 (JPEG/GIF/PNG/TIFF) - Romeolight WebPconv WebP 파일은 2010년 구글(Google)에서 이미지의 크기를 줄이기 위해 WebP 파일 포맷을 개발하였습니다. WebP는 보통 '웹피'라고
addplus.tistory.com
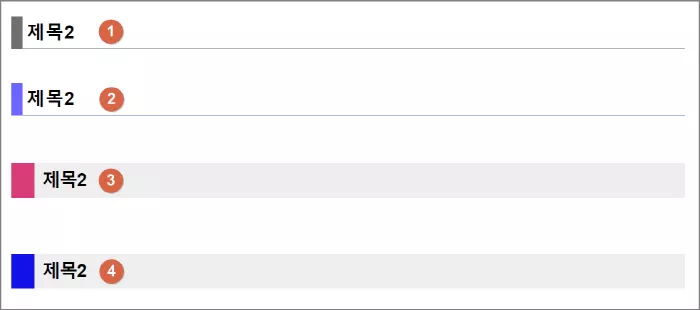
아래 이미지처럼 소제목 예제 ①②③④으로 설명을 드리겠습니다. 색상은 자기가 원하는 색상으로 바꿀 수 있으니 참고 바랍니다.

① 회색 좌측 바 밑줄
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #6E6E6E 1px solid; margin: 5px 0px; border-left: #6E6E6E 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26"><b>제목2</b></h3>
✓ 색상 및 굵기 변경 설명
- border-bottom: #6E6E6E = 밑줄 색상
- border-bottom: #6E6E6E 1px solid = 1px 밑줄 굵기
- border-left: #6E6E6E = 회색 좌측 네모바 색상
- border-left: #6E6E6E 15px solid = 15px 좌측바 굵기
② 연보라 좌측바 밑줄
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #6B66FF 1px solid; margin: 5px 0px; border-left: #6B66FF 15px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size26"><b>제목2</b></h3>
✓ 색상 및 굵기 변경 설명
- border-bottom: #6B66FF = 밑줄 색상
- border-bottom: #6B66FF 1px solid = 1px 밑줄 굵기
- border-left: #6B66FF = 연보라 좌측 네모바 색상
- border-left: #6B66FF 15px solid = 15px 좌측바 굵기
③ 핑크바 네모 배경
<h3 style="font-weight: 600; border-left: 30px solid #d83c7b; line-height: 1.5; padding: 5px 10px; background-color: #efefef;" data-ke-size="size23">제목2</h3>
✓ 색상 및 굵기 변경 설명
- border-left: 30px solid #d83c7b = 핑크바 색
- border-left: 30px solid #d83c7b = 30px 핑크바 굵기
- background-color: #efefef = 네모 회색 색상
④ 파랑바 네모 배경
<h3 style="font-weight: 600; border-left: 30px solid #1111EA; line-height: 1.5; padding: 5px 10px; background-color: #efefef;" data-ke-size="size23">제목2</h3>
✓ 색상 및 굵기 변경 설명
- border-left: 30px solid #1111EA = 파랑바 색
- border-left: 30px solid #1111EA = 30px 파랑바 굵기
- background-color: #efefef = 네모 회색 색상
소제목 서식 만들기
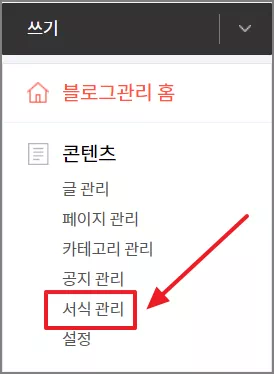
1. 블로그 관리 홈 → 서식 관리

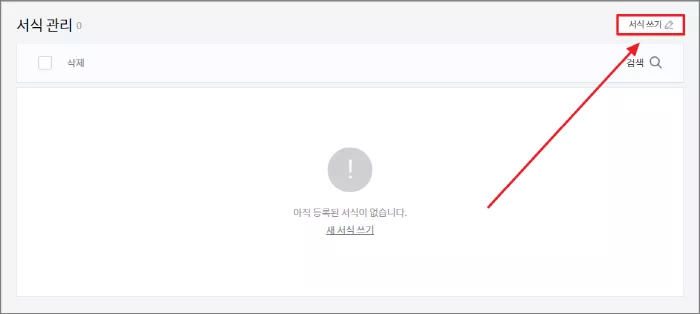
2. 서식 쓰기

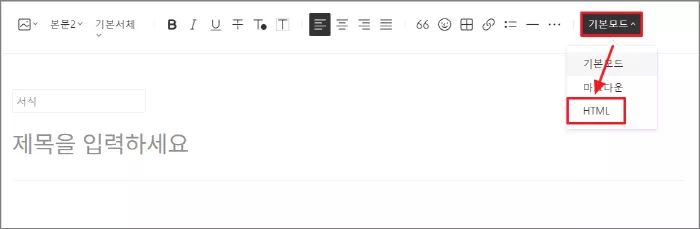
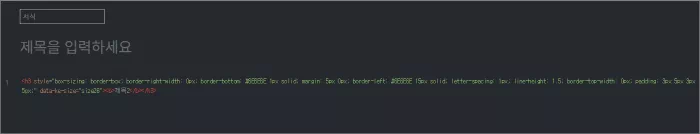
3. 기본 모드 → HTML

4. HTML 태그 붙여 넣기
- 참고로 태그에서 '<H3'로 시작해서 'H3>'로 끝나는 태그는 '제목' 태그 순서이니 구글 SEO에 맞게 사용하실 분들은 순서에 맞게 변경해주시면 됩니다

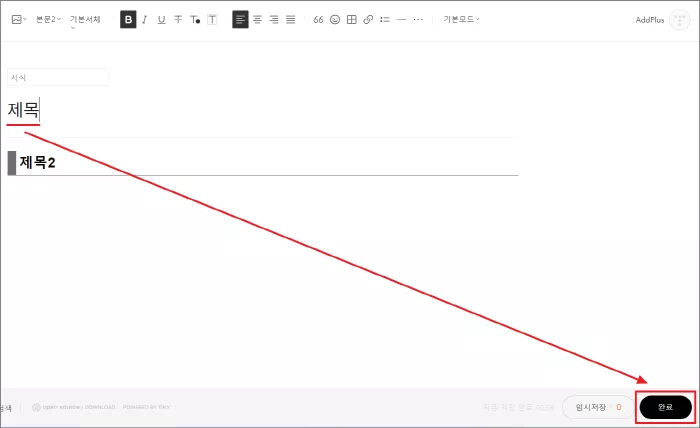
5. 제목 → 완료
- 기본 모드로 다시 돌아가서 원하는 이름으로 제목을 적고 완료

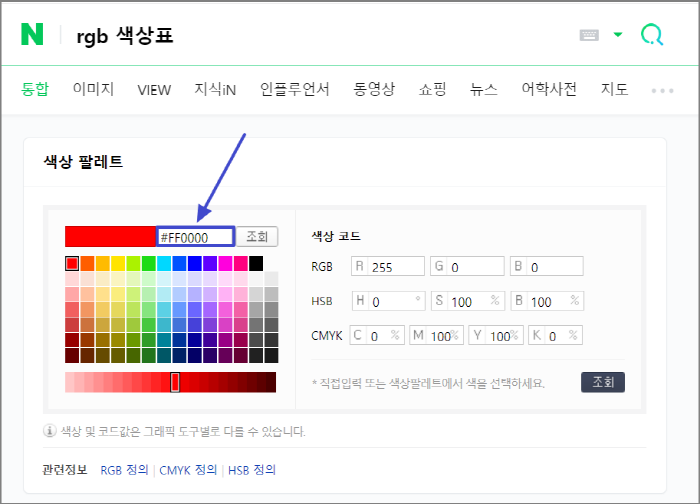
※ 원하는 색상으로 변경하는 방법
- 네이버에서 'rgb 색상표' 검색하셔서 원하는 색상값을 html 태그에 붙여넣기하시면 됩니다.

저에게도 소중한 시간을 내서 작성한 포스팅입니다.
조금이라도 정보가 도움이 되셨다면 공감 부탁드립니다.
공감은 포스팅에 큰 힘이 됩니다.
'블로그' 카테고리의 다른 글
| [블로그] 티스토리 공지사항 등록하는 방법 - Tistory (0) | 2023.02.28 |
|---|---|
| 티스토리 블로그 공감버튼 하트 움직이는 연출 효과 적용하기 - Tistory (0) | 2023.02.14 |
| 티스트리 블로그 공감버튼 공감 유도 문구/글 넣기 - Tistory (0) | 2023.02.13 |
| 티스트리 블로그 공감버튼 가운데 정렬하기 / 사이즈 크게 변경하기 - Tistory (0) | 2023.02.12 |
| [티스토리] 블로그 오디세이(Odyssey) 스킨 줄 간격 조절하는 방법 - Tistory (0) | 2022.11.06 |
| [네이버 서치어드바이저] 소유확인 만료일을 점검해주세요 (만요일 갱신/연장하기) (0) | 2022.10.16 |
| [티스토리] 블로그에 유튜브 동영상 올리는 2가지 방법 - Tistory (0) | 2022.09.09 |
| [블로그] 티스토리 네이버 서치어바이저 소유확인 연장/진행 해결하기 (0) | 2022.07.11 |






