티스토리 블로그 공감버튼 하트 움직이는 연출 효과 적용하는 방법 - Tistory

공감버튼에 공감 🧡하트가 숨 쉬는 듯한 연출 효과를 적용하는 방법에 대해 알아보도록 하겠습니다.
제 블로그에 있는 다양한 연출 효과 적용하시면, 더 멋있는 블로그로 연출하실 수 있습니다.
티스트리 블로그 공감버튼 공감 유도 문구/글 넣기 - Tistory
[블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 만들기
반응형
[블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 만들기
[블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 꾸미기 티스토리 블로그에서 체류시간을 높이기 위해서는 가독성이 좋은 글을 발행해야 방문한 사람이 보기가 편리해야 오래 머물며
addplus.tistory.com
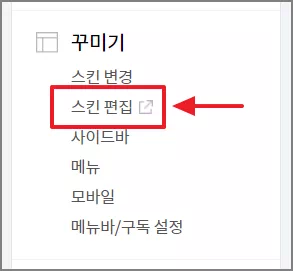
1. 블로그관리 홈 → 꾸미기 → 스킨 편집

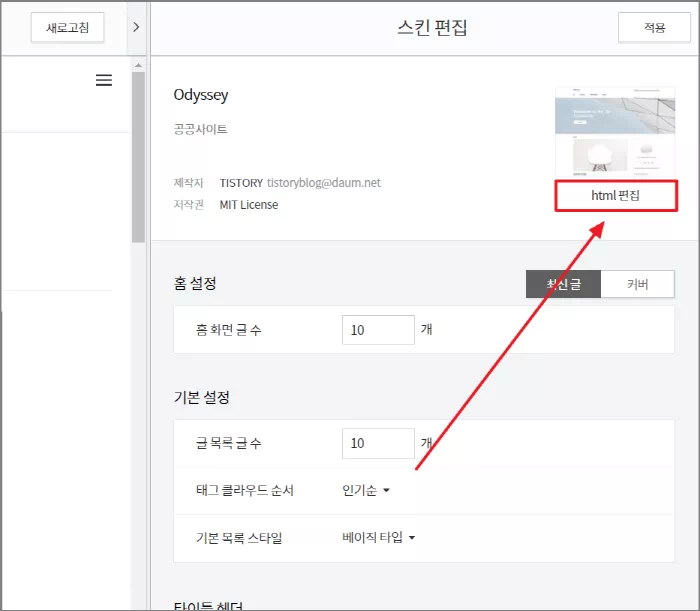
2. html 편집

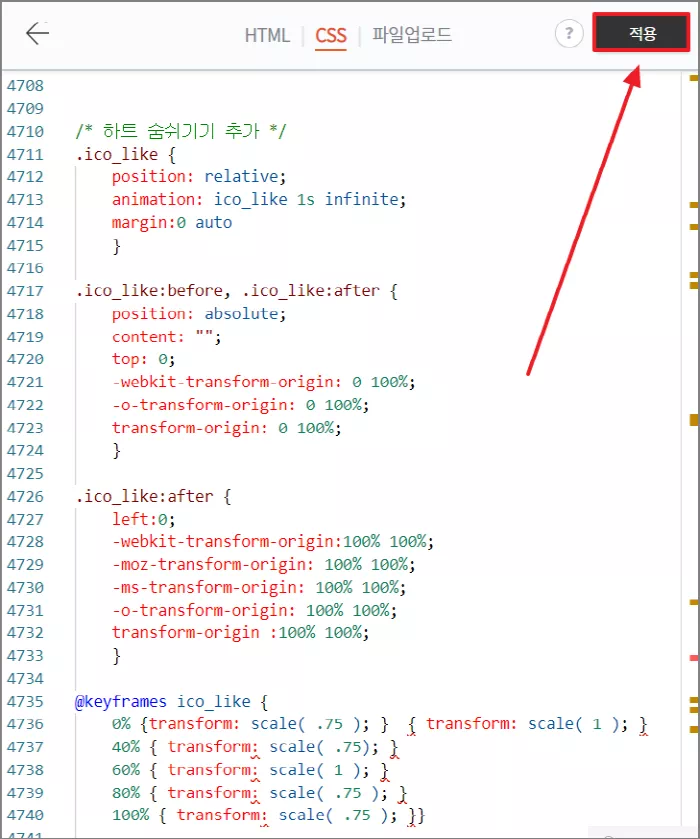
3. CSS 코드 추가 → 적용
- 코드를 복사해서 CSS 맨 아래줄에 복사 붙여 넣어주세요.

/* 하트 숨쉬기기 추가 */
.ico_like {
position: relative;
animation: ico_like 1s infinite;
margin:0 auto
}
.ico_like:before, .ico_like:after {
position: absolute;
content: "";
top: 0;
-webkit-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
.ico_like:after {
left:0;
-webkit-transform-origin:100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin :100% 100%;
}
@keyframes ico_like {
0% {transform: scale( .75 ); } { transform: scale( 1 ); }
40% { transform: scale( .75); }
60% { transform: scale( 1 ); }
80% { transform: scale( .75 ); }
100% { transform: scale( .75 ); }}
/* 하트 숨쉬기기 추가 */
|
4. 적용된 연출과 응용한 연출


저에게도 소중한 시간을 내서 작성한 포스팅입니다.
조금이라도 정보가 도움이 되셨다면 공감 부탁드립니다.
공감은 포스팅에 큰 힘이 됩니다.
반응형
'블로그' 카테고리의 다른 글
| [블로그] 티스토리 공지사항 등록하는 방법 - Tistory (0) | 2023.02.28 |
|---|---|
| 티스트리 블로그 공감버튼 공감 유도 문구/글 넣기 - Tistory (0) | 2023.02.13 |
| 티스트리 블로그 공감버튼 가운데 정렬하기 / 사이즈 크게 변경하기 - Tistory (0) | 2023.02.12 |
| [블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 만들기 (1) | 2022.11.20 |
| [티스토리] 블로그 오디세이(Odyssey) 스킨 줄 간격 조절하는 방법 - Tistory (0) | 2022.11.06 |
| [네이버 서치어드바이저] 소유확인 만료일을 점검해주세요 (만요일 갱신/연장하기) (0) | 2022.10.16 |
| [티스토리] 블로그에 유튜브 동영상 올리는 2가지 방법 - Tistory (0) | 2022.09.09 |
| [블로그] 티스토리 네이버 서치어바이저 소유확인 연장/진행 해결하기 (0) | 2022.07.11 |






