티스트리 블로그 공감버튼 가운데 정렬하기 / 사이즈 크게 변경하기 - Tistory

티스토리 블로그 공감 박스를 가운데로 정렬하고, 크기를 크게 하여 눈에 잘 띄어 포스팅에 공감을 얻을 수 있도록 변경해 보도록 하겠습니다.
[블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 만들기
[블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 만들기
[블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 꾸미기 티스토리 블로그에서 체류시간을 높이기 위해서는 가독성이 좋은 글을 발행해야 방문한 사람이 보기가 편리해야 오래 머물며
addplus.tistory.com
[티스토리] 블로그 마우스 클릭하면 원형 파형/파동 효과
반응형
[티스토리] 블로그 마우스 클릭하면 원형 파형/파동 효과
[티스토리] 블로그 마우스 클릭 시 원형 파형/파동 효과 티스토리 블로그를 꾸미면 나름 재밌는 마우스 효과 한 가지를 소개해드리겠습니다. 블로그 내에서 좌클릭을 할 경우 원형 파동이 나타
addplus.tistory.com
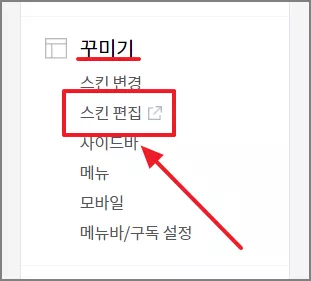
1. 블로그관리 홈 → 꾸미기 → 스킨 편집

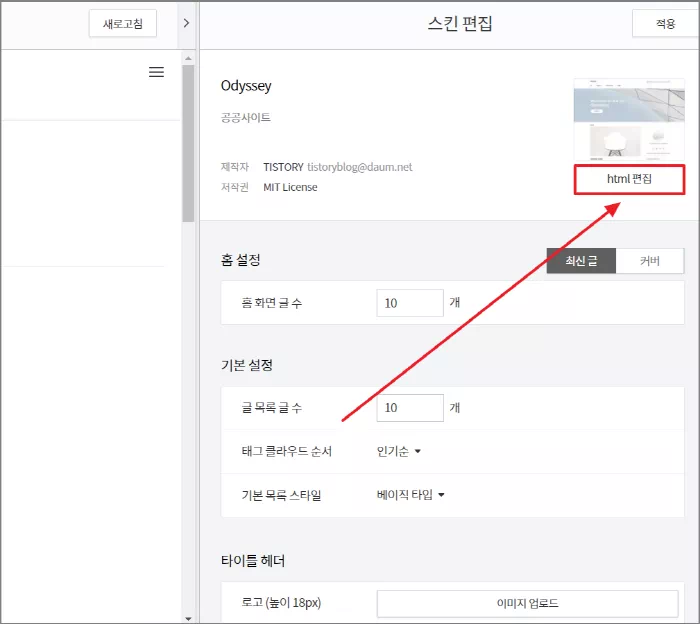
2. html 편집

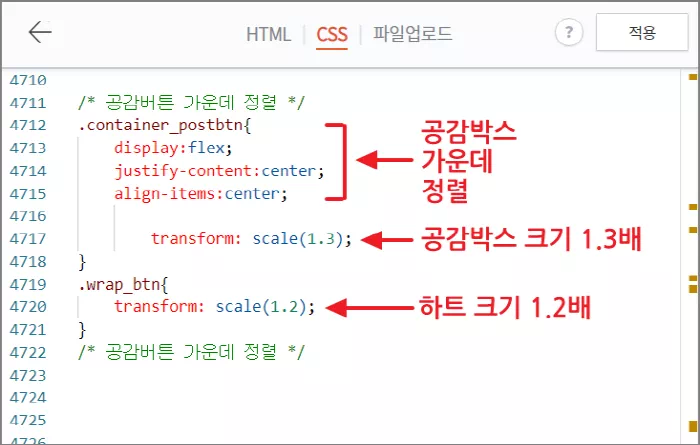
3. CSS 코드 추가 → 적용
- CSS 맨 마지막줄에 붙여 넣으시면 됩니다.
/* 공감버튼 가운데 정렬 */
.container_postbtn{
display:flex;
justify-content:center;
align-items:center;
transform: scale(1.3);
}
.wrap_btn{
transform: scale(1.2);
}
/* 공감버튼 가운데 정렬 */
|

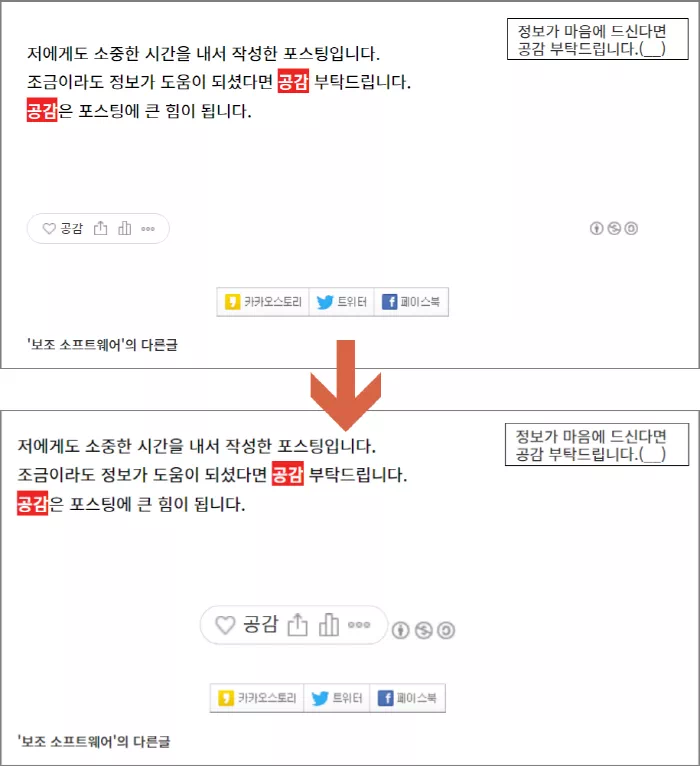
4. 적용 전과 적용 후

저에게도 소중한 시간을 내서 작성한 포스팅입니다.
조금이라도 정보가 도움이 되셨다면 공감 부탁드립니다.
공감은 포스팅에 큰 힘이 됩니다.
반응형
'블로그' 카테고리의 다른 글
| [블로그] 티스토리 공지사항 등록하는 방법 - Tistory (0) | 2023.02.28 |
|---|---|
| 티스토리 블로그 공감버튼 하트 움직이는 연출 효과 적용하기 - Tistory (0) | 2023.02.14 |
| 티스트리 블로그 공감버튼 공감 유도 문구/글 넣기 - Tistory (0) | 2023.02.13 |
| [블로그] 티스토리 제목 글박스 / 소제목 / 네모 박스 서식 만들기 (1) | 2022.11.20 |
| [티스토리] 블로그 오디세이(Odyssey) 스킨 줄 간격 조절하는 방법 - Tistory (0) | 2022.11.06 |
| [네이버 서치어드바이저] 소유확인 만료일을 점검해주세요 (만요일 갱신/연장하기) (0) | 2022.10.16 |
| [티스토리] 블로그에 유튜브 동영상 올리는 2가지 방법 - Tistory (0) | 2022.09.09 |
| [블로그] 티스토리 네이버 서치어바이저 소유확인 연장/진행 해결하기 (0) | 2022.07.11 |






